Day16的小練習
<body>
<p>This is P</p>
<p id="test">This is ID</p>
<p class="test">This is Class</p>
<button class="p">Click me to hide All</button>
<button id="hId">Click me to hide ID</button>
<button class="hClass">Click me to hide Class</button>
<script>
$(document).ready(function(){
$(".p").click(function(){
$("p").hide()
});
$("#hId").click(function(){
$("#test").hide()
});
$(".hClass").click(function(){
$(".test").hide()
});
});
</script>
</body>
以上可以實現案對應的按鈕就消失囉,但我想實作中應該是用不到吧...
當作是複習選擇器的概念啦~開始今天的內容吧
之前有講過事件了,這邊我們用jQuery來寫看看,
步驟基本上一樣,這邊再透過jQuery複習一下:
$('#id')
$('#id').click()
$('#id').click(function(){});
$('#id').click(function(){ $('.p').hide() });
以上,有沒有很熟悉呢!,Day16的例子中有用到呦!
今天我們透過程式碼來看更多的事件吧!
<body id="events">
<div class="wrapper">
<div class="content">
<div class="main">
<h1>Events</h1>
<p><a href="#">A Link</a></p>
<input name="button" type="button" id="button" value="A Button">
<input name="textfield" id="textfield" type="text" placeholder="Click InputBox!">
</div>
</div>
</div>
<script>
$(document).ready(function(){
//任意點選頁面兩下會出現Good day視窗
$('html').dblclick(function(){
alert('Good day!')
});
//當滑鼠滑動到有連結的地方,將You moused over a link文字增加到<div class="main">裡面
$('a').mouseover(function(){
let message = "<p>You moused over a link</p>";
$('.main').append(message);
});
//點擊按鈕時,將按鈕 A Button 替換成 "Stop that!
$('#button').click(function(){
$(this).val("Stop that!");
});
//點選到inputBox,將其背景更改為黃色
$('#textfield').focus(function(){
$(this).css("background-color", "yellow")
});
})
</script>
</body>
上述例子示範了一些基本的方法,dbclick()、mouseover、click()、focus()...等,執行前別忘了記的載入jQuery哦。
同時也附上jQuery官網對事件的介紹,有興趣的朋友可以參考參考~
https://learn.jquery.com/events/
由於範例越來越長了~這邊我也開始練習使用CodePen
提醒一下,在CodePen裡面的JS如果要使用jQuery記得要載入噢!
載入方法如下:
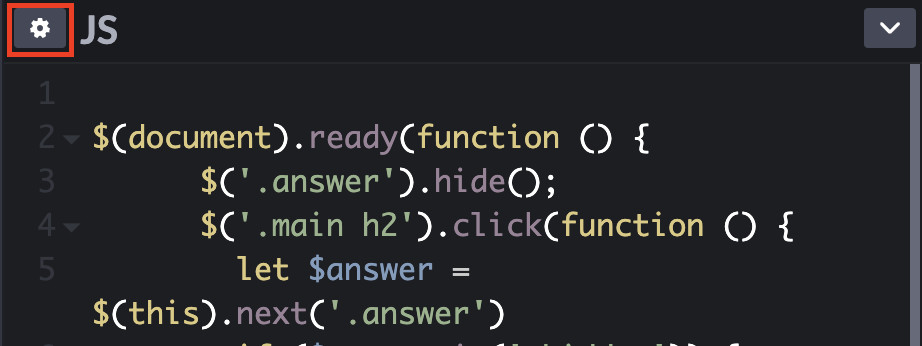
1.點選小齒輪
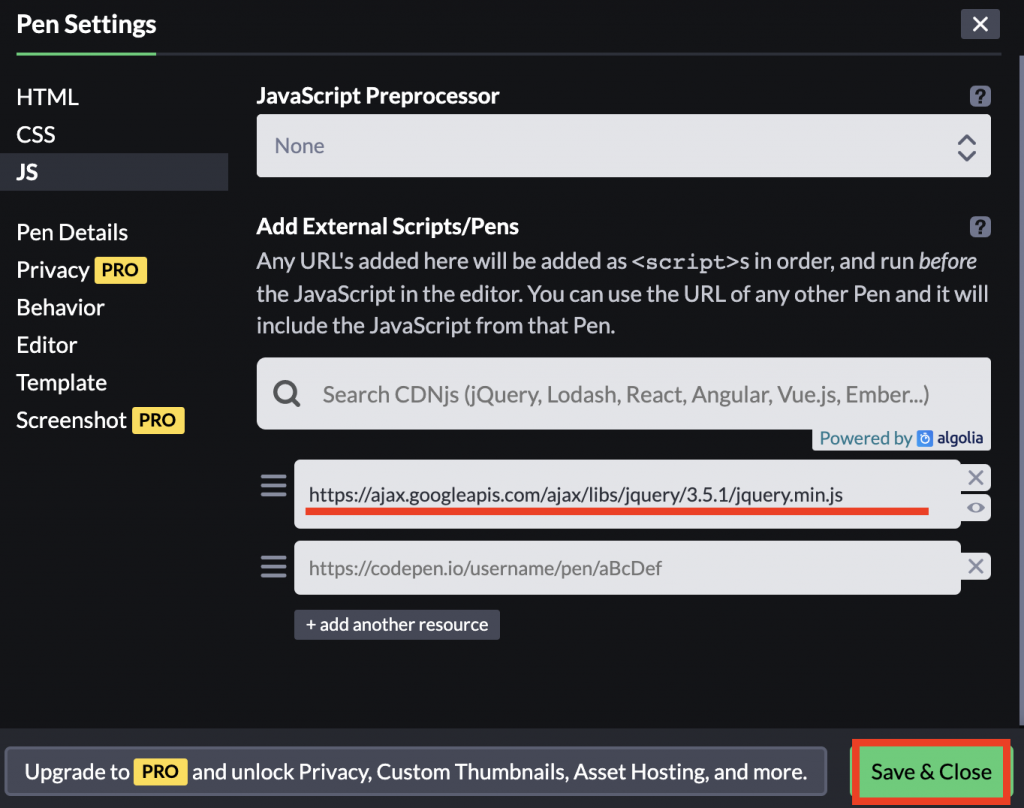
2.將cdn複製到紅色底線處,然後記得保存!
CodePen範例
有使用到is(),slideDown(),fadeOut()...等,來呈現問答的感覺
這邊用is()來判斷是否該元素存在。
我們可以在w3c中看到更多jQuery的介紹jQuery
今天用到了jQuery的事件來寫了兩個範例,在最後附上的w3c中,有更多的資訊可以去練習看看呦!
我想jQuery到這邊應該差不多了,透過幾個簡單的例子,可以發現比寫純JS來得更省事,程式碼更簡短,
更多的例子網路上都有,特別是w3c!真心覺得有w3c對新手(我)真的是幫助太大了!
p.s.:今天的範例都是參照『JavaScript&jQuery the missing manual』這本書,以及w3c的範例做修改~
